Remko Weijnen's Blog (Remko's Blog)
About Virtualization, VDI, SBC, Application Compatibility and anything else I feel like
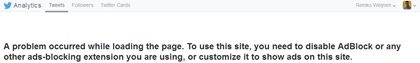
Twitter has opened access to Analytics for all users. However when you use an Ad Blocker, like Adblock Plus, you’ll get the following error:
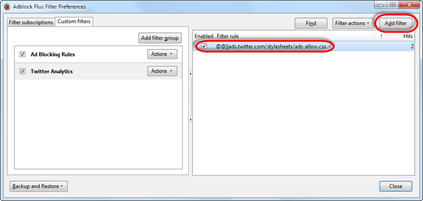
For Adblock Plus you can fix this by adding a filter: go to Filter Preferences and on the "Custom filters" tab add a new filter within a filter group (or create a filter group for this rule).
Use this as a filter rule:
@@||ads.twitter.com/stylesheets/ads-allow.css
And don’t forget to Enable the rule!
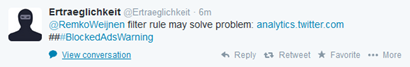
EDIT: Twitter user @Ertraeglichkeit mentioned a different method:
To understand how this works it’s good to know how adblocker detection roughly works, see here for a good explanation.
To implement this in AdBlock Plus use the following filter rule:
analytics.twitter.com###BlockedAdsWarning
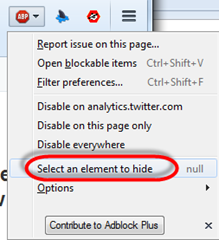
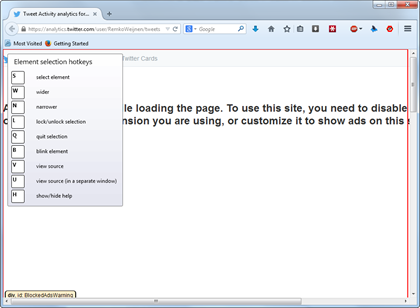
Or install the "Element Hiding Helper" for AdBlock Plus then open the Twitter Analytics Page and choose the "Select an element to hide" option:
Move the mouse around until the red rectangle is around the complete page (because that’s what’s being hidden with the overlay:
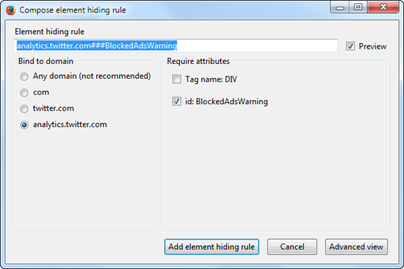
In the bottom left corner you can see the html element that is selected. Press the S key to select the object and the rule is composed:
Profile
Top Posts
- Query Active Directory from Excel
- RNS 510 Startup Logo–My thoughts
- Adding a hidden Exchange mailbox to Outlook
- How rdp passwords are encrypted
- Get Actual CPU Clock Speed with PowerShell
- ClickOnce Applications in Enterprise Environments
- VW RNS 510 Navigation Startup Pictures
- Unattended Installation of IBM System i Access for Windows
- Reading physical memory size from the registry
- Show Client IP Address when using NetScaler as a Reverse Proxy
Recent Comments
Featured Downloads
- AClientFix (13595 downloads )
- AddPrinter2.zip (12854 downloads )
- AdProps (12379 downloads )
- AdSample1 (11432 downloads )
- AMD Radeon Crimson ReLive (28418 downloads )
- Atheros Driver (34019 downloads )
- AutoLogonXP 1.0 (11404 downloads )
- CDZA (9560 downloads )
- ChDrvLetter.zip (11217 downloads )
- ChDrvLetter.zip (14356 downloads )
Blogroll
- Andrew Morgan
- Arnout’s blog
- Assa’s Blog
- Barry Schiffer
- Delphi Praxis
- Ingmar Verheij
- Jedi Api Blog
- Jedi API Library
- Jeroen Tielen
- Kees Baggerman
Categories
- .NET (4)
- Active Directory (28)
- Altiris (36)
- App-V (1)
- Apple (5)
- Application Compatibility (11)
- Automotive (5)
- AWS (1)
- BootCamp (1)
- C# (6)
- C++ (2)
- Citrix (87)
- Delphi (61)
- Embedded (4)
- Exchange (16)
- General (71)
- iPhone (5)
- Java (8)
- Linux (1)
- Lync (2)
- NetScaler (1)
- Oracle (4)
- Other (1)
- Packaging (19)
- PowerShell (56)
- Programming (79)
- Quest (1)
- RES (7)
- script (22)
- ShareFile (1)
- SQL Server (10)
- Strange Error (3)
- Terminal Server (68)
- ThinApp (3)
- ThinKiosk (1)
- Ubuntu (1)
- Unattended Installation (19)
- Uncategorized (51)
- UWP (2)
- Vista (37)
- Visual Studio (1)
- VMWare (26)
- Windows 10 (2)
- Windows 2003 (30)
- Windows 2008 (37)
- Windows 2008 R2 (16)
- Windows 2012 (2)
- Windows 7 (30)
- Windows 8 (4)
- Windows Internals (12)
- Windows XP (16)
Archives
- February 2023 (1)
- October 2022 (3)
- July 2022 (1)
- June 2022 (2)
- October 2019 (1)
- March 2018 (1)
- January 2018 (4)
- December 2017 (3)
- April 2017 (1)
- March 2017 (5)
- February 2017 (4)
- May 2016 (3)
- March 2016 (1)
- October 2015 (2)
- September 2015 (1)
- January 2015 (1)
- August 2014 (1)
- July 2014 (8)
- May 2014 (1)
- November 2013 (1)
- October 2013 (2)
- September 2013 (3)
- August 2013 (4)
- June 2013 (2)
- May 2013 (3)
- April 2013 (5)
- March 2013 (5)
- February 2013 (1)
- January 2013 (5)
- December 2012 (9)
- November 2012 (3)
- October 2012 (3)
- August 2012 (4)
- July 2012 (2)
- June 2012 (1)
- May 2012 (6)
- March 2012 (13)
- February 2012 (12)
- January 2012 (9)
- December 2011 (9)
- November 2011 (4)
- October 2011 (5)
- September 2011 (10)
- August 2011 (10)
- July 2011 (2)
- June 2011 (8)
- May 2011 (12)
- April 2011 (4)
- March 2011 (14)
- February 2011 (8)
- January 2011 (32)
- December 2010 (23)
- November 2010 (19)
- October 2010 (10)
- September 2010 (6)
- August 2010 (1)
- July 2010 (1)
- June 2010 (6)
- March 2010 (7)
- February 2010 (3)
- December 2009 (3)
- November 2009 (11)
- September 2009 (2)
- July 2009 (1)
- June 2009 (5)
- May 2009 (1)
- April 2009 (2)
- March 2009 (3)
- February 2009 (6)
- January 2009 (3)
- December 2008 (8)
- November 2008 (5)
- October 2008 (3)
- September 2008 (3)
- August 2008 (3)
- June 2008 (6)
- May 2008 (2)
- April 2008 (3)
- March 2008 (5)
- January 2008 (3)
- December 2007 (3)
- November 2007 (13)
- October 2007 (10)







Leave a reply